
Formulare sind wichtig. Man findet sie bei Logins, in Registrierungsprozessen, beim Bestellen in Onlineshops und zur simplen Kontaktaufnahme. Und es gibt kaum etwas nervigeres, als das zeitintensive Ausfüllen eines Formulars, um dann hinterher – nach getaner Arbeit festzustellen- das der Name keine Sonderzeichen beinhalten sollte, das Passwort zu kurz ist, und man aus Versehen die E-Mailadresse irgendwie falsch eingetippt hat, und man den ganzen Schmodder nochmals wiederholen muss. Schlimmstenfalls sind ALLE Datensätze weg. Ja das gibt es auch heute noch.
So ein verheerend missglücktes User-Erlebnis kann zum Abbruch und zum virtuellen Stinkefinger seitens des Nutzers führen, denn schlimmstenfalls verliert man so Kunden (e-commerce) oder Communitymitglieder (Registrierungshürde).
Es geht also darum, eine freundliche „Stimme“ dezent im Hintergrund zu aktivieren, die dem Nutzer direkt mitteilt, wenn er etwas falsch eingegeben hat – und die nicht erst losmeckert wenn man auf „absenden“ drückt.
Möglichkeiten der Formular-User-Kommunikation:
1. Man hüllt sich in Schweigen, teilt gar nichts mit, lässt dem Nutzer die freie Wahl was er eingibt und macht ihn hinterher zur Sau. (Geht gar nicht! Grund: s.o.)
2. Man setzt ein kleines „Hilfe-Icon“ neben das jeweiligen Eingabefeld und erzeugt beim Mouse Over passende Hinweise (…nunja besser als gar nichts – trotzdem etwas umständlich, ich muss erst mit der Maus das Hilfe Icon finden & anwählen und dann den Hinweis abwarten, das dauert…)
3. Man schreibt die Hinweise über die jeweiligen Eingabefelder (schon besser, sieht aber schnell überladen aus, too much Information – wird ausserdem gern überlesen)
4. Man teilt dem Nutzer direkt während oder nach der Eingabe in das jeweilige Feld mit, ob er erfolgreich war oder nicht (erspart Frustration und nerviges Gesuche- ist also die beste Alternative)
Dafür gibt es netterweise diverse ajaxbasierte Lösungen wie z.B dieses jQuery Plugin: Einfach & ohne viele Worte leicht verständlich (rot/grün Signalwirkung)

Gesehen bei: http://www.unwrongest.com/projects/valid8/ ( via http://dzineblog.com)
Hier mal eine kleine Case Study am Beispiel verschiedener Registrierungsformulare
Brigitte.de

brigitte.de gibt Hinweise direkt bei Klick ins Feld. Nett gemacht, mir persönlich allerdings zu „vollgeklatscht“, kleine Schrift etc… geht bestimmt auch eleganter!;)

Twitter löst das ganze super, direktes Feedback – auch bei der Verfügbarkeit des gewünschten Usernamens (wichtig, liebe Communities!)
Myspace

Myspace überrascht positiv neuerdings (?) mit direktem Feedback & Hinweisen, das war mal deutlich schlechter

Facebook verliert mit Fehlermeldung (zwar ajaxbasiert) am Ende der Eingabe…, frustrierend.

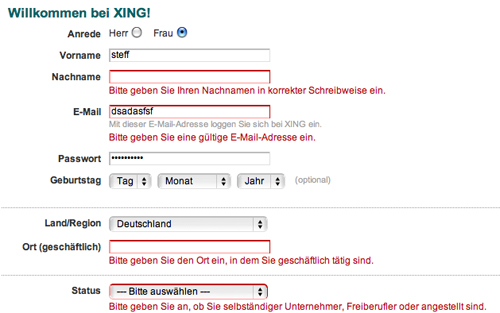
Xing hat es leider auch nicht allzu gut gelöst, die Fehlermeldungen erscheinen erst, nachdem man auf „anmelden“ geklickt hat – immerhin sind die Datensätze noch da.
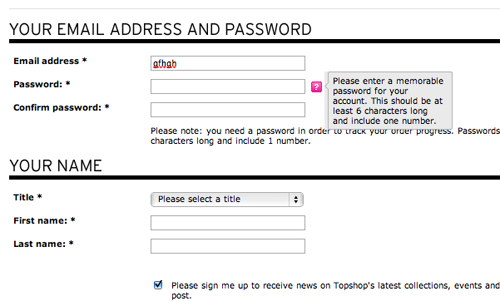
Topshop

Topshop.com löst es meiner Meinung nach auch etwas umständlich mit einem Icon, immerhin muss man erst auf das Fragezeichen klicken….User sind doch faul und wollen nicht lange überlegen!
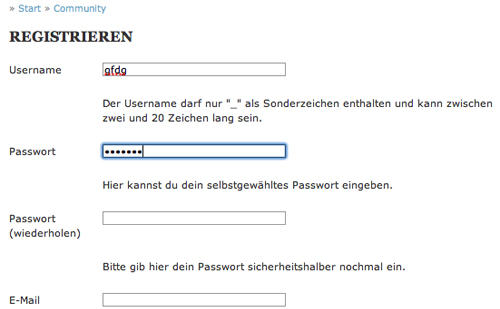
Intro.de

Intro.de ist noch ein wenig oldskool und schreibt die Infos unter die Eingabefelder. Ziemlich unübersichtlich, wie ich finde
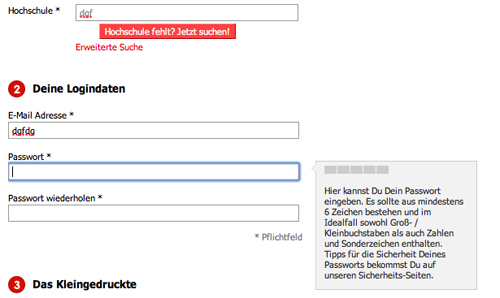
StudiVZ

Studivz vergibt zwar fleissig Hinweise was man eingeben muss beim aktiven Feld, failt aber wegen Nicht-Meckern bei erkennbar falschem E-Mailformat und akzeptiert auch ein falsch eingegebenes zweites Passwort absolut meldungslos. Die Meldungen kommen erst, wenn man auf „immatrikulieren“ klickt, Daten bleiben aber vorhanden.
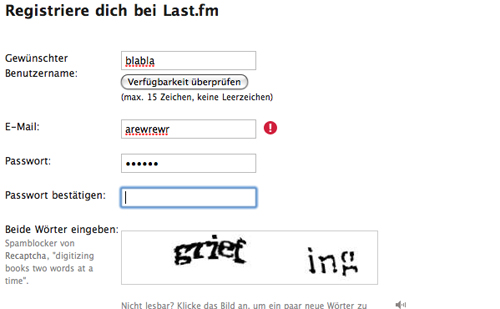
Lastfm

lastfm vergibt direkt nach Falscheingabe eine Meldung, aber bei Erfolg bekomme ich kein Feedback, gut? schlecht?
Ich finds zielgruppenspzifisch nicht schlecht, man bekommt nur ne Meldung wenn was schiefläuft und sonst wird man in Ruhe gelassen. Kann nicht so internetaffine Nutzer aber trotzdem verwirren denke ich (da war ne Meldung, da kommt keine ..?)
Ich glaube einen Hoffnungsschimmer zu sehen und den Trend zum direkten Feedback zu erkennen. Auf das bald alle schlimmen Grusel-Formulare aussterben!
Was denkt ihr & wie löst ihr das?? Was ist für euch die beste Alternative? Habt ihr Grusel-Beispiele und gute Lösungen?
Ich freu mich über Kommentare! :)