In letzter Zeit bin ich häufiger mal auf den Wunsch gestossen „…das muss so aussehen & funktionieren wie auf dem iPhone…“
Nun gut, denke ich mir, die Leute sind begeistert von der intuitiven Bedienbarkeit und dem Nutzungserlebnis und hätten dies gern auf ihre Webseite übertragen.
Problem: Das iPhone ist ein Touch Interface , die meisten Webseiten eher nicht. Sie werden mit Maus und /oder Tastaur – also über völlig andere Eingabegeräte- bedient.
Was auf dem iPhone mit den Fingern ganz intuitiv ist, kann sich am Bildschirm mit einer Maus oder der Tastatur als Eingabegerät als ganz schön kniffelig und nutzerunfreundlich herausstellen.
Mit der Maus interagiert der Nutzer doch schliesslich ganz anders als mit den Händen.
Gerade kürzlich hatte ich eine interessante Diskussion zu dem Thema – es ging um einen Timepicker. Dieser soll so aussehen wie auf dem iPhone.
– Problem:
Benutzer müssen eine Uhrzeit wählen. (Stunden 1-24 und die Minuten dann im 15min. Takt, also 00, 15, 30, 45)
– bekannte UI Pattern für dieses Problem:
Liste mit Auswahlmöglichkeit -eventuell plus eigene Eingabemöglichkeit seitens des Users ( für diejenigen, denen die Pulldown Auswahl zu nervig erscheint) oder einfache Eingabemöglichkeit seitens des Users.
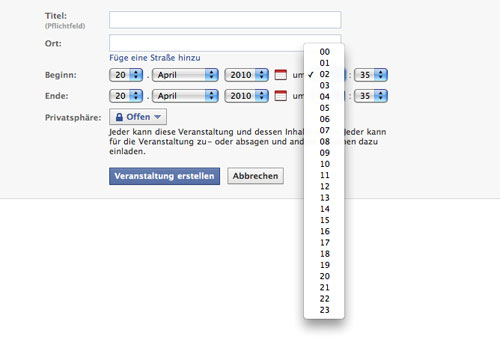
Hier z.B UI von Facebook mit Auswahlliste (ohne Eingabemöglichkeit):

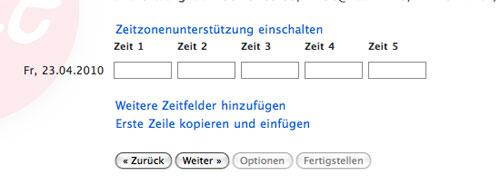
Und hier von Doodle mit Eingbemöglichkeit, ohne Liste:

-zur Diskussion stand – statt der herkömmlichen Pattern:
Eine Art „Rolle“, die mit Mausscrollen funktioniert um die Uhrzeit (Stunden & Minuten) auszuwählen – mit dem Interface ähnlich des iPhone – allerdings zusätzlich mit kleinen Pfeilchen ausgestattet (up & down) so das der Nutzer auch sieht, das er hiermit interagieren kann.
Wenn man auf diese Pfeilchen klickt kommt jedoch nicht die erwartete Auswahl -Liste sondern man „scrollt“ von Stunde zu Stunde / von Minutenintervall zu Minutenintervall …:(
So sieht das dann aus:
![]()
Zur Verdeutlichung des Problems mit der Interaktion:
![]()
Um es visuell etwas zu „entcluttern“ habe ich eine Box gewählt statt zwei, also die Stunden & Minuten visuell zusammengefasst, auch wenn es tatsächlich zwei Felder sind.
– hat den kleinen Vorteil, das der Nutzer sich nicht von mehreren Feldern „überfordert“ und „abgeturnt“ ;) fühlt.
Zum Vorgehen:
Ich muss jetzt zuerst die Stunden mit dem Mausrad scrollen, oder alternativ die Pfeilchen treffen. Wenn ich das erfolgreich geschafft habe muss ich die Minuten auf die selbe Art und Weise auswählen . uffz. ;)
Natürlich geht dies in der Praxis schneller von statten, als ich dies jetzt hier beschreibe – die Hürde ist aber da – und der Nutzer muss überlegen und ist zudem gezwungen das Mausrad oder die Pfeilchen zu verwenden (umständlich).
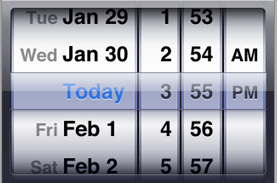
Hier zum Vergleich der iPhone Datepicker (ist wohlgemerkt ein Touch UI)

Funktioniert dieser auf einer Webseite mit der Maus ebenso intuitiv und gut wie er dies auf dem Touch Interface tut? Ich behaupte mal: Nein.
Warum?
- 1. Ungewöhnlichkeit, inmitten einer Webseite etwas zu „scrollen“ (keine „Scrollbar“ wie im Browser)
- 2. Zu umständlich, ich bekomme keine Auswahlmöglichkeit, sondern muss von Auswahl zu Auswahl klicken, – das dauert viel zu lange!
- 3. Treffsicherheit & „Vertipper“
- 4. Bewegung mit Maus umständlicher, langsamer als mit den Fingern über dem Touch Interface
- 5. ist auch nicht dasselbe wie auf dem iPhone, wo offensichtlich eine Art „Rolle“ zu sehen ist, welche sichtbar mehrere Uhrzeiten bereitstellt.
Plus: Zusätzliches Problem – keine Eingabemöglichkeit seitens des Users
Jetzt kann man sagen – so hab ich auch hin und herüberlegt – wenn man dies nicht mal ausprobiert kommt ja nie was neues, intuitives zustande.
Trotzdem denke ich, das man gerade bei solchen Kalender/ Uhrzeit Auswahlmöglichkeiten besser mal keine Experimente in diese Richtung startet.
Ich finde die Lösung nach einiger Überlegung aus Nutzersicht leider völlig unbefriedigend – es würde mich weiterhin einfach immens (!) stören, das ich die Zeiten wenigstens alternativ nicht schnell selbst editieren kann (per Eingabefunktion) und ich auf dieses – in meinen Augen – äusserst umständliche Scrollen / diese Pfeilchen angewiesen bin, und somit würde ich dieses Ding nicht nutzen wollen (aaargh! – ganz subjektiv gesagt).
Wie seht ihr das? Habt ihr dahingehend Erfahrung sammeln können? Kennt ihr noch andere Pattern ausser die üblichen für dieses Problem?
Und seid ihr auch jetzt schon öfter mal mit dem Satz „das muss so gehen wie auf dem iPhone“ konfrontiert worden? :)
Edit zum Timepicker Pattern:
Hier ist ein Bsp. für ein anderes Pattern, basierend auf jQuery, allerdings auf den englischsprachigen Raum zugeschnitten ( a.m / p.m / 12 Std Takt)http://ejohn.org/blog/picking-time/
3 Antworten
der jQuery Time picker ist eigentlich recht gut, kurze Klickwege. Doodle hat natürlich den Vorteil das man auch unscharfe Zeiten verwenden kann „nach dem Meeting“ „vor Feierabend“ u.s.w.
jepp – finde jQuery Timepicker auch gut, trotzdem sucht mein Gehirn insgeheim weiter nach der ultimativen Lösung, ohne das Rad komplett neu erfinden zu müssen ;)
sobald du sie gefunden hast – sag mir bescheid. Evtl ist das einfachste hier aber auch wirklich nur eine simple Eingabe per Tastatur, evtl mit einfügen eines doppelpunktes nach dem 2ten Zeichen, bzw. dem ersten wenn nur 3 vorhanden sind wenn das feld keinen Fokus mehr hat.
Datepicker ist ja in dem Sinne sinnvoll das ein Datum schon relativ komplex sein kann und viele verschiedene Formate haben kann, bei Zeiten is ja aber i.d.R. nicht so.